What is the difference between Javascript, jQuery, jQuery UI, jQuery mobile?

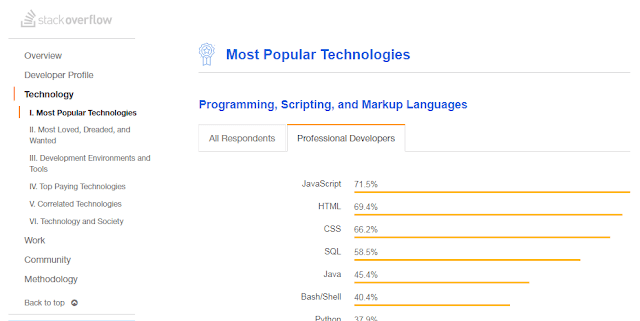
What is the difference between Javascript, JQuery, JQuery UI, JQuery mobile? Javascript Javascript is a programming language with its own syntax, functions, data structures and loops. Javascript is the most popular language used in web development. According to Stack overflow 2018 survey results Javascript is the most popular programming language. It has become an ubiquitous in web development. What is the difference between JQuery and Javascript JQuery is a Javascript library. It is built on top of Javascript and makes use of its functions. Jquery carries the motto “write less; do more”. JQuery is an extensive library making use of Javascript features and function within its library. JQuery framework is useful for 1) Manipulating DOM elements 2) CSS Selectors manipulation 3) Handling AJAX data for communicating with servers perform actions on specific events. 4) AJAX communication with servers 5) Animation effects 6) HTTP requests JQuery is said to have poor backwar...

