What are some mistakes people make when they start learning HTML, CSS and JavaScript?
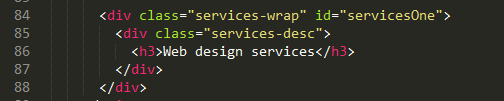
Using id instead of class names
Many beginners are tending to write CSS using id names instead of CSS class names. We should always aim to reuse the code as much as possible. By using id names we are applying styles only to that particular div rather than sharing the styles which are common to div s having the same class name.Do read this article which gives a practical approach to maintainable CSS.

Not using CSS shorthand
Using CSS shorthand will come as a second nature by practice. Until then we need to force ourselves to write CSS in the right way. While working on a large project, we will notice that by using shorthand properties the number of code lines in CSS file will be reduced reasonably.
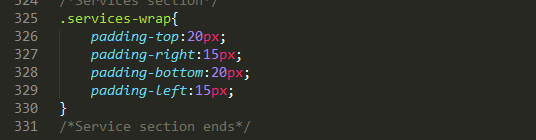
CSS Measurements
0px is just a 0. There is no need to mention if it is a px or em. Following a standard measurement throughout the project is important. Be it px or rem, it should be followed by all for the project. Using relative values are encouraged more than absolute values.HTML Structure
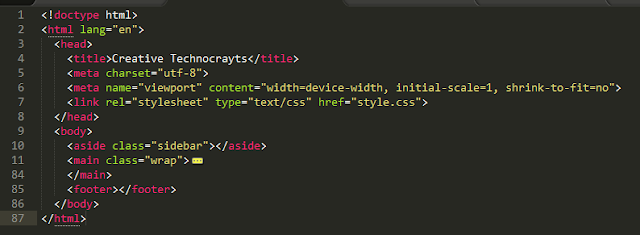
Proper html structure is more important to an optimized application. We should use HTML5 tags like aside and wherever it is required. Not overusing tags is also important and it comes only out of practice.Wrapping div inside div and going multilevel is one of the mistakes learners tend to make. We can keep our HTML structure simple and short wherver possible. Using HTML5 tags are semantic over the general tag and has advantages of its own. So we should consider it in our work flow.

Class specificity
When traversing across the DOM, specifying styles for classes, we mention the parent classes along the way. For example,Consider the above example. First one is the right method. Whereas second method is overdose of selectors to be avoided. Sticking to three levels of selectors is considerable.
Commenting
Be it any programming language, commenting out the code helps us in better understanding. Commenting the code helps to understand the logic and helps our peers understand when they look at the code base.Media queries
We have already discussed about making our website responsive. Now increasingly devices are out in all sizes and orientations, we can follow a set of media queries throughout our projects.1) It is always mobile-first-approach is recommended.
2) Should not mix with min-width and max-width and follow a certain order.
3) Do not use too much of breakpoints.
If we compare the twitter bootstrap method,
1) Mobile first approach is used
2) Set of breakpoints are used clearly.
Patterns to make our website responsive.
Checking console
While developing an application, need to check console for JavaScript errors. Using debugger for debugging applications is time saving. Already we have discussed to resolve common jQuery errors.Chrome web developer tools
One should learn to use chrome web developer tools effectively to audit the application.
In learning stage, one may commit mistakes, so one may follow a checklist to avoid errors while launching the application.
Follow our FB page @CreativeTechnocrayts
Subscribe to Creative Technocrayts and be a part of growing community


Comments
Post a Comment